テーマCocoonでブログサイトを作りにあたり、次に設定したのがSNSシェアボタンです。
SNSボタンには2種類あります。こちらとこちら。上がシェアボタン、下がフォローボタンです。ここではSNSのシェアボタンの設定を説明します。

CocoonでSNSシェアボタンを設定にするには
- Step1WordPressのダッシュボード(管理画面)を開き、「Cocoon設定」にマウスを合わせる
- Step2Cocoon設定の中から「SNSシェア」タブを選択する
- Step3SNSシェアボタンを設置する位置を決める
- Step4(下に表示する場合)「ボトムシェアボタン」で設定する
- Step5設定を保存する
それではくわしく見ていきましょう。
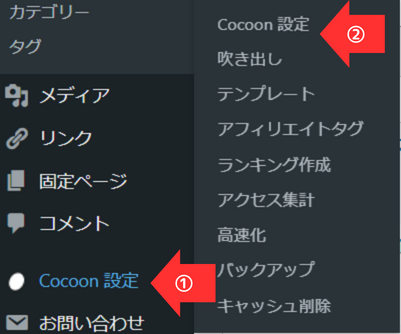
<1>WordPressのダッシュボード(管理画面)を開き、「Cocoon設定」にマウスを合わせる
まずダッシュボード内の「Cocoon設定」①にマウスを合わせ、右側にさらに表示されるメニューから「Cocoon設定」②を選びます。

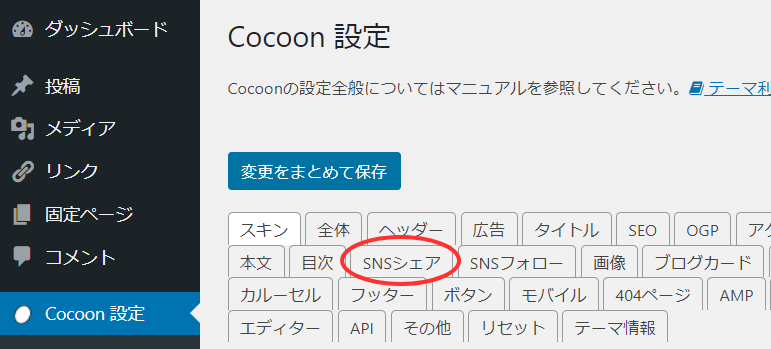
<2>Cocoon設定の中から「SNSシェア」タブを選択する
SNSシェアタグをクリックするとSNSシェアボタン設定画面が表示されます。

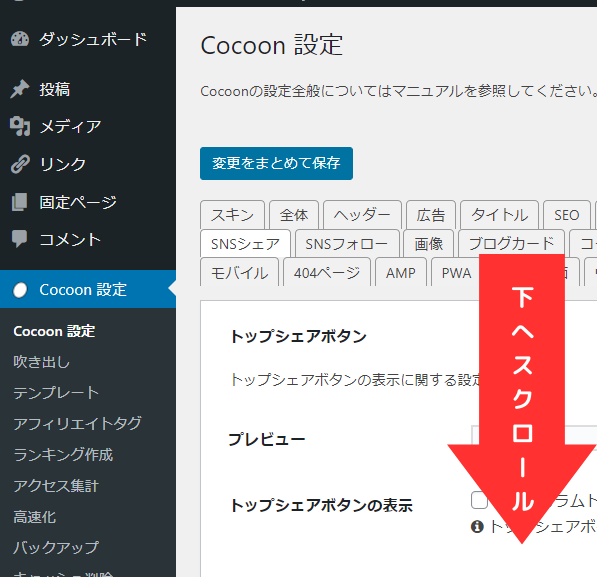
<3>SNSシェアボタンを設置する位置を決める
SNSシェアボタンを設置する位置を決めます。SNSシェアタグをクリックすると「トップシェアボタン」画面がまず表示されます。
SNSシェアボタンは、記事の上(トップ)か下(ボトム)かのどちらか一方あるいは両方に配置できます。記事の上(トップ)に配置する場合はこの「トップシェアボタン」で設定します。
わたしは下(ボトム)に配置しています。それで下に配置する場合は「ボトムシェアボタン」で設定します。「トップシェアボタン」の画面を下にスクロールします

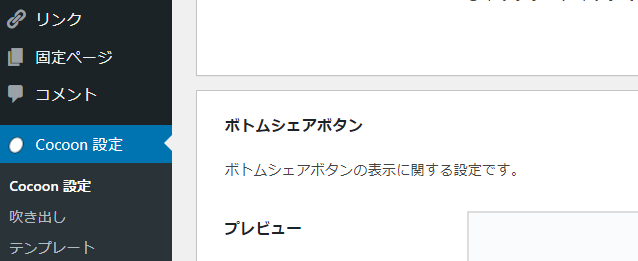
<4>「ボトムシェアボタン」で設定する
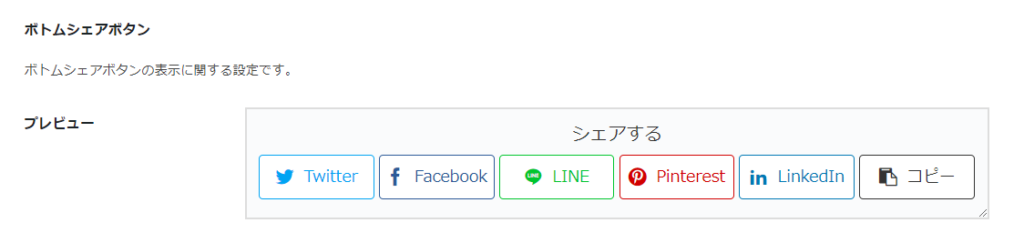
「ボトムシェアボタン」を表示させて諸設定をします。

ここでの設定するのは以下の通りです。参考までに本サイトの設定もご紹介します。(「表示切替」「表示ページ」は✓のものが設定されています)
| 設定項目 | 本サイトでの設定項目 |
| ボトムシェアボタンの表示 | ✓メインカラムボトムシェアボタンを表示 |
| シェアメッセージ | 「シェアする」 |
| 表示切替 | |
| はてなブックマーク | |
| ✓LINE@ | |
| 表示ページ | フロントページ(インデックスページ) |
| ✓投稿 | |
| ✓固定ページ | |
| カテゴリー | |
| タグ | |
| ボタンカラー | ブランドカラー(白抜き) |
| カラム数 | 6列 |
| シェア数の表示 | 設定なし |
この設定のボタンがプレビューに表示されます。このウェブサイトの場合、これが投稿ページと固定ページ下部に表示されます。
※カラム数について:この設定ではシェアボタンが6個(SNS5個とコピー用ボタン1個)ですので、カラムを6列にすれば全ボタンが一列に表示されます。これをカラム数3列にすれば2行に上下に積んだ形で表示されます。

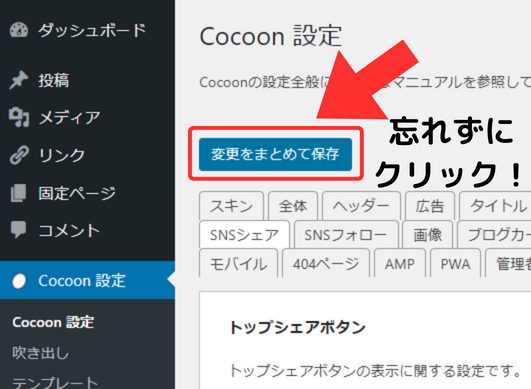
<5>設定を保存する
ここまで行った設定を必ず保存します。Cocoon設定画面の上部にある【変更をまとめて保存】をクリックします。【変更をまとめて保存】ボタンはCocoon設定画面の最下部にもあります。どちらをクリックしてもかまいません。これでSNSシェアボタンが表示されます。

SNSシェアボタンの設定は以上です。



コメント