ファビコンを設定するには
(1)ファビコンを作成する
(2)Cocoonでファビコンを設定する
の2手順が必要です。ここではファビコンを作る方法をご紹介します。
ファビコンとは、ウェブサイトのタブに表示される小さな正方形のアイコンのことです。Cocconではファビコンを「サイトアイコン」と呼んでいます。Cocoonにおいてサイトアイコンの推奨サイズは512 × 512ピクセル以上の正方形です。
わたしはファビコンをCanva(無料版)で作成しました。Canvaとはこちら「WordPressのはじめ方 04 ちょっと寄り道・・・Canvaについて」で説明しています。
Canvaでファビコンを作るには
- Step1Canvaのトップページを開く
- Step2Canvaに登録する
- Step3Canvaログイン後「デザインを作成」する
- Step4アイコンのサイズを指定する
- Step5ファビコンを作成する
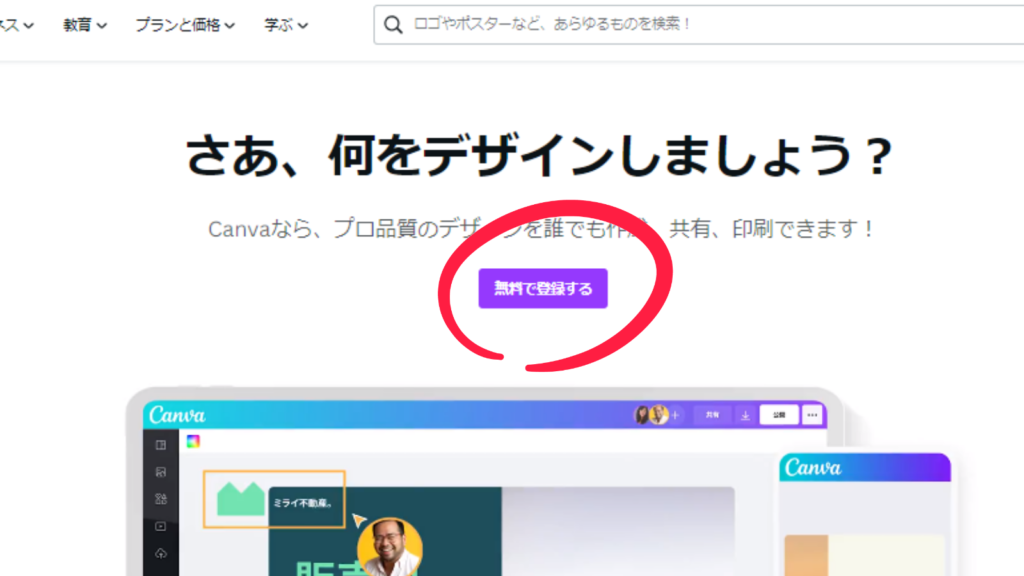
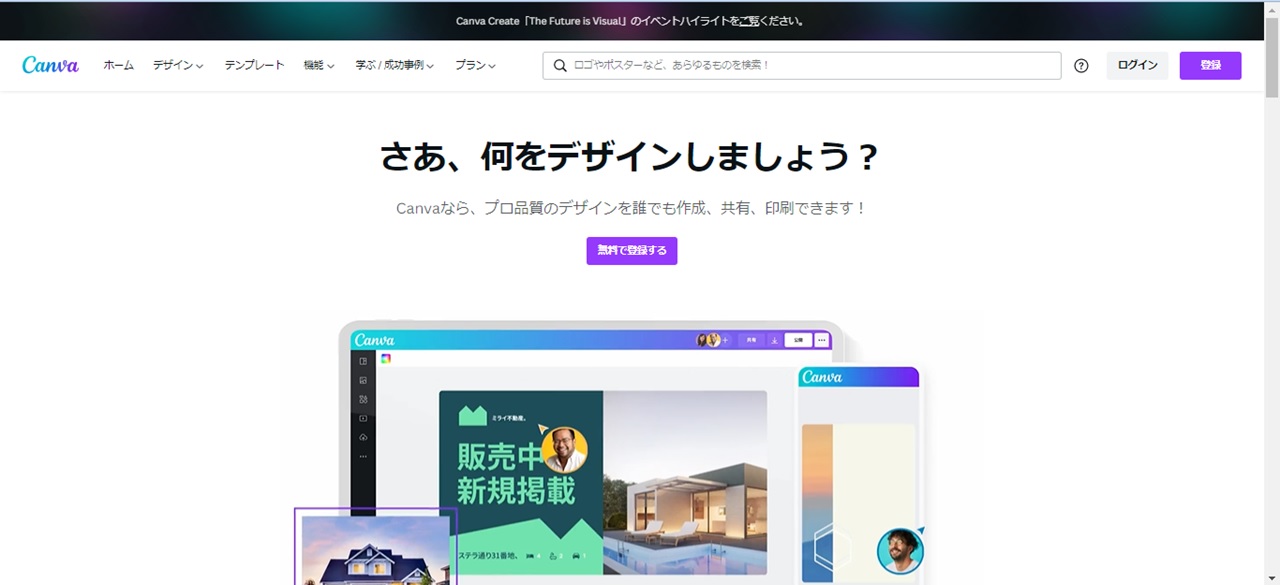
<1> Canvaのトップページを開く
Canvaのトップページを開けます。「無料で登録する」をクリックします。

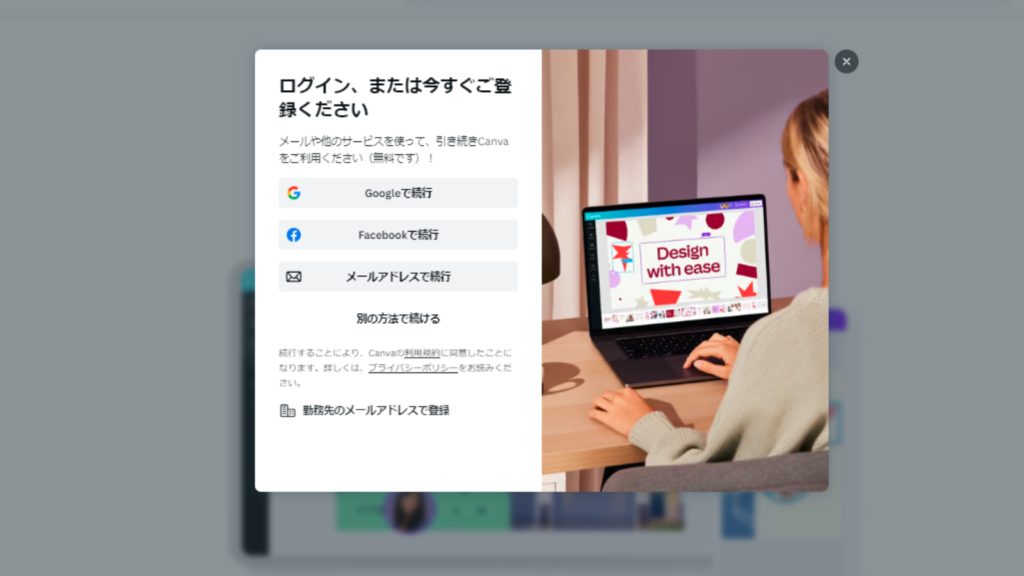
<2>Canvaに登録する
GoogleかFacebookのアカウントでログインできます。それ以外のメールアドレスでも登録ができます。

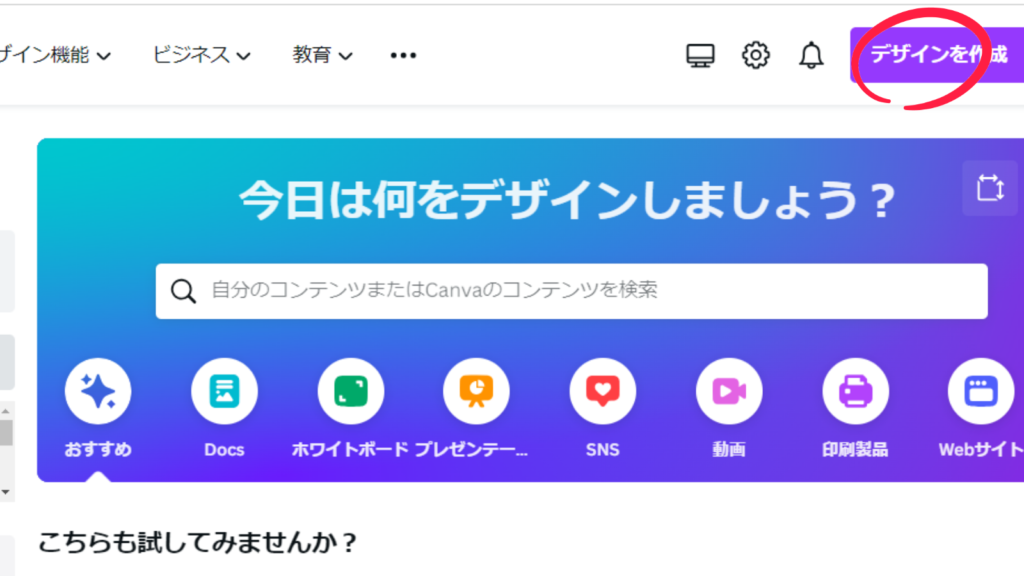
<3>Canvaログイン後「デザインを作成」する
登録した情報でログインし「デザインを作成」をクリックします。

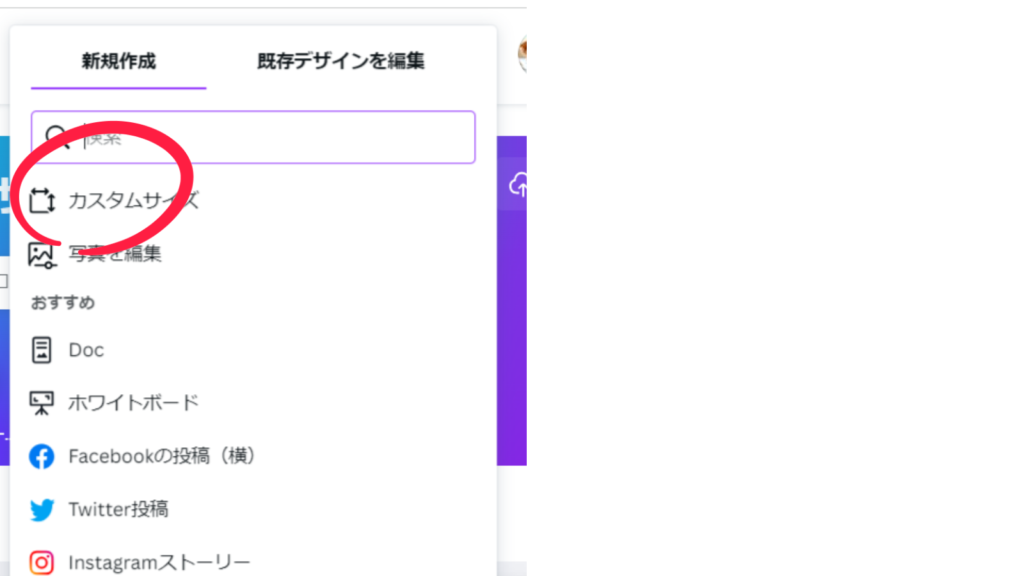
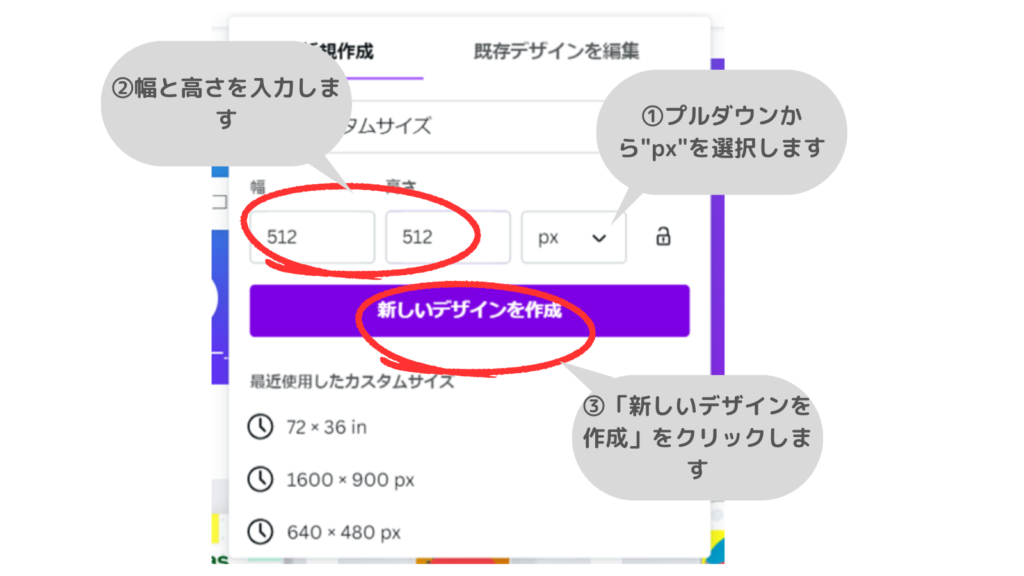
<4>アイコンのサイズを指定する
プルダウンメニューが表示されるので、その中から「カスタムサイズ」を選びサイズを指定します。

サイズは単位に”px”(ピクセル)を選び、幅512高さ512を入力し「新しいデザインを作成」をクリックします。

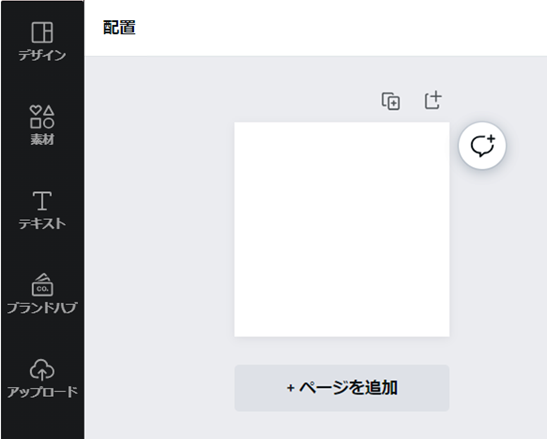
この画面が表示されます。ここにファビコンを作成します。

<5>ファビコンを作成する
ファビコンは小さく表示されます。自分のロゴやウェブサイトのタイトル等からデザインし、シンプルなものにすることが望ましいです。
このサイトのファビコンはサイトのタイトルを簡単に加工して作成しました。
Canvaですと、テキストを書き込んだり、用意されている画像やデザインを利用したりすることができますし、また自分の好きな画像をCanvaにアップロードして利用することもできます。
好きな画像を利用する場合は著作権等をよく確認し利用しましょう。



コメント